
Bloom’s Taxonomy has come a long way. Well, so it should, since it originated in the 1950s.
Thomas, on Open Education, explains the logic underpinning the taxonomy:
The basis for the theory is rather straightforward, a person cannot understand something that he does not remember (know) nor can he/she analyze or apply that knowledge if the person does not understand the material. Though an ability to analyze and apply certainly supersedes the basic knowledge category, to synthesize entails divergently applying knowledge and/or skills to produce something new. Lastly, evaluating or judging the value of material is necessary to produce a worthy final end product.
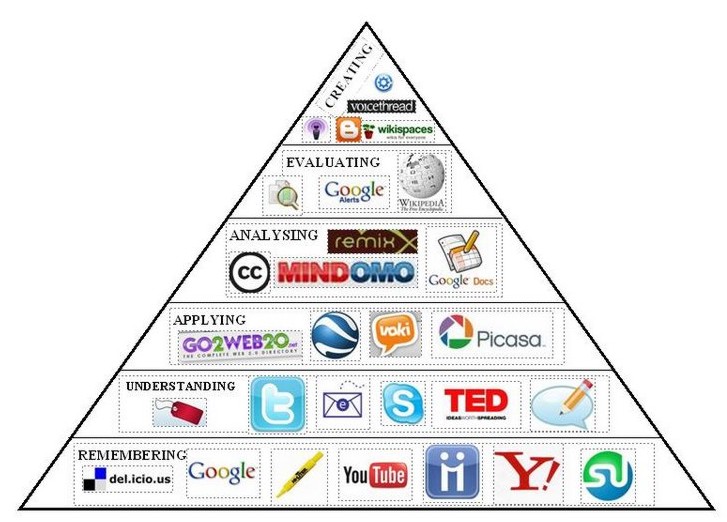
The above image is an easy visual overview of Web 2.0 tools and how they fit into Blooms Taxonomy. It was designed by Mike Fisher. I think it’s open to interpretation. Twitter, for example, would fit in more than one category. What do you think?
For an extremely detailed and awesomely impressive account of Bloom’s digital taxonomy, here’s Andrew Church’s update on Blooms for the digital age.
Authoured by Andrew Churches, the digital taxonomy account for the use of social media and a variety of digital tools that can be used in educational contexts. Not limited to a discussion of the cognitive domain, the text includes discussions and suggestions for methods and tooling.
[scribd id=8000050 key=key-27g4ipakpdfrxflg9cr7]
Andrew’s work is invaluable in providing a framework for new technologies. As Thomas says in his post,
Churches digital examples at the evaluation level provide strong reinforcement for the use of blogs and Wikis to greatly enhance learning.
And if you want to go back and explore the taxonomy in depth, here’s a whole wiki on Blooms Taxonomy.

Thanks for sharing these, Tania. It’s great to have the visual to help explain it all.
I think that part of the beauty of web 2.0 tools is that they do fit into different categories depending on how you use them. That’s the flexibility.
Thankyou for your comments, Susan and Jennifer. Certainly, the visual version is good for a quick overview. We need a dynamic version for flexibility.
Tania, above is a geat visual representation of Blooms and web2.0 tools. You are right that some tools could fit into different areas depending onn how teachers use them. Recently there have been some great posts about how to use twitter in the classroom for instance.
Yes, there have been some good posts about the use of Twitter, Rhonda. It’s good to keep an eye out for people’s suggestions about educational uses of Web 2.0 tools, as well as justification for their support of meaningful learning.
First blog I read after wakeup from sleep today!
—————————-
Mind Blowing!
Love this visual of Bloom’s..it is very helpful in planning lessons!